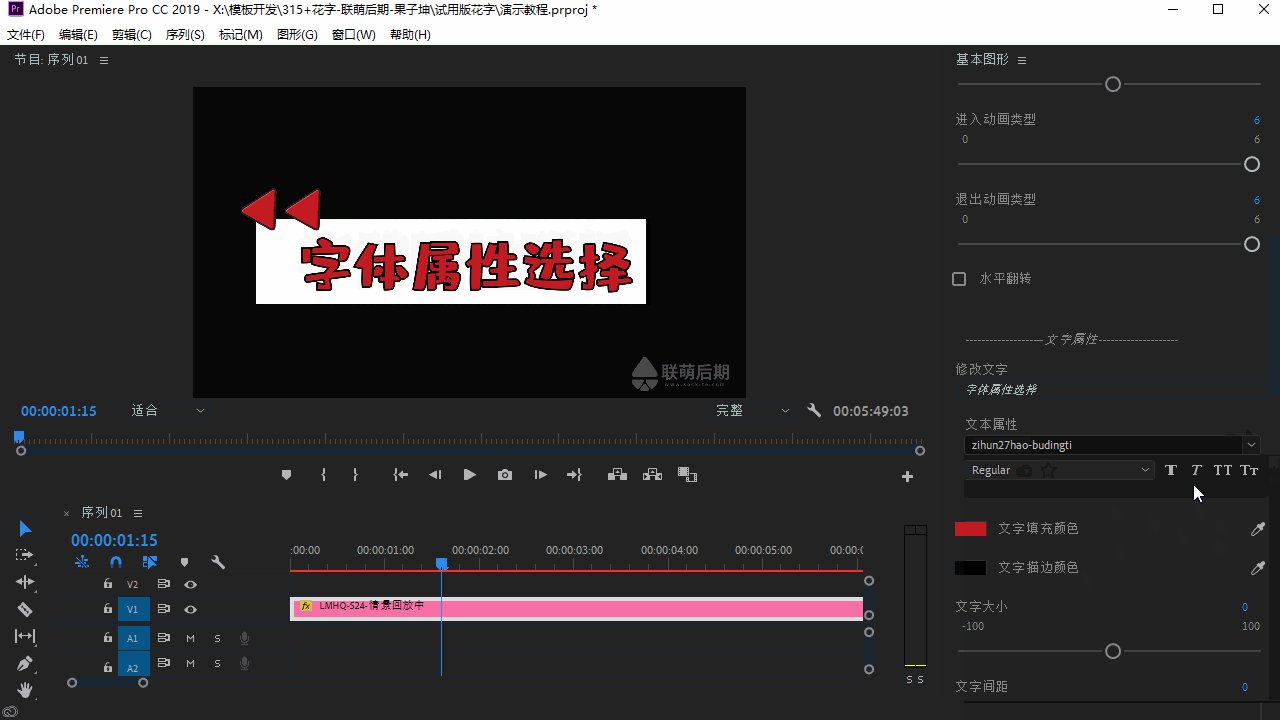
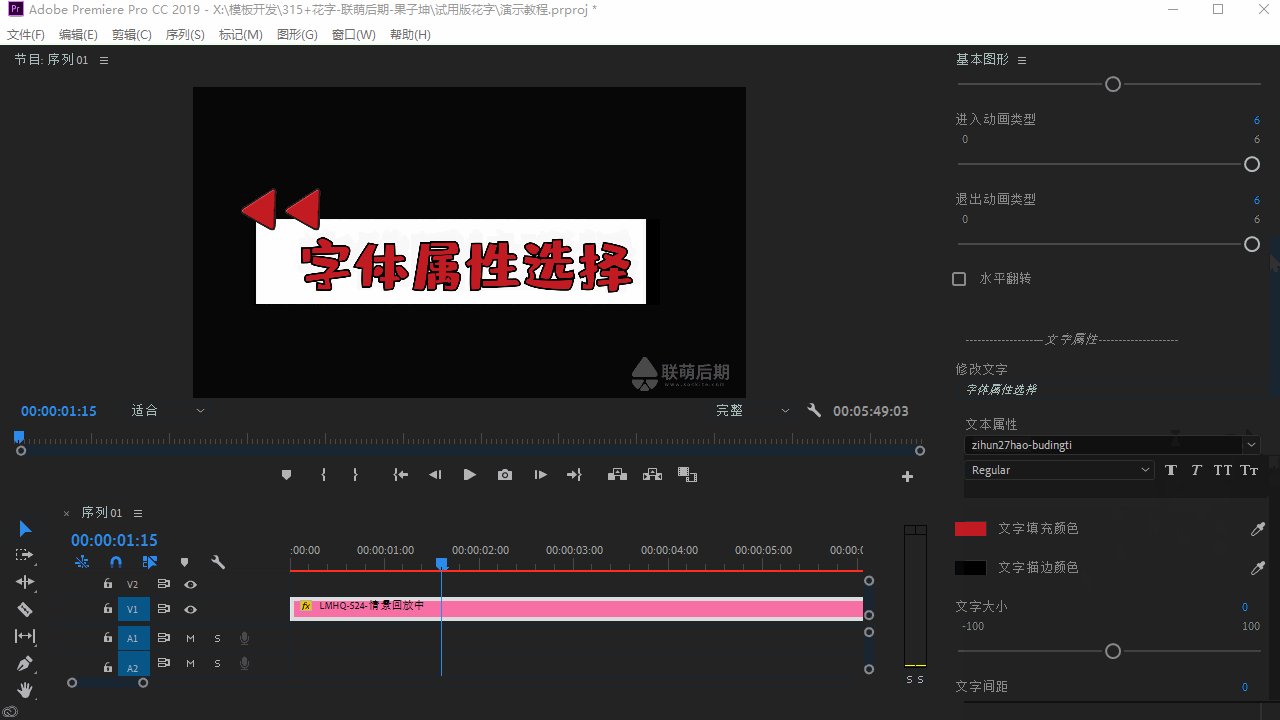
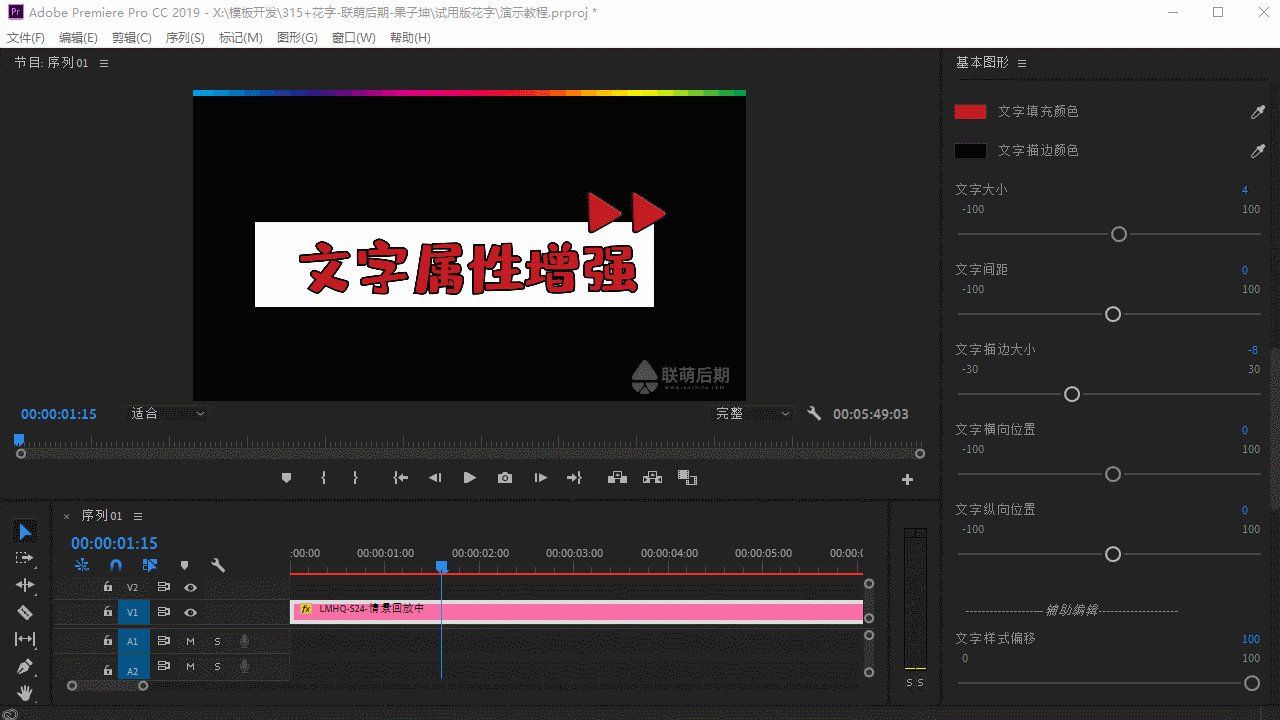
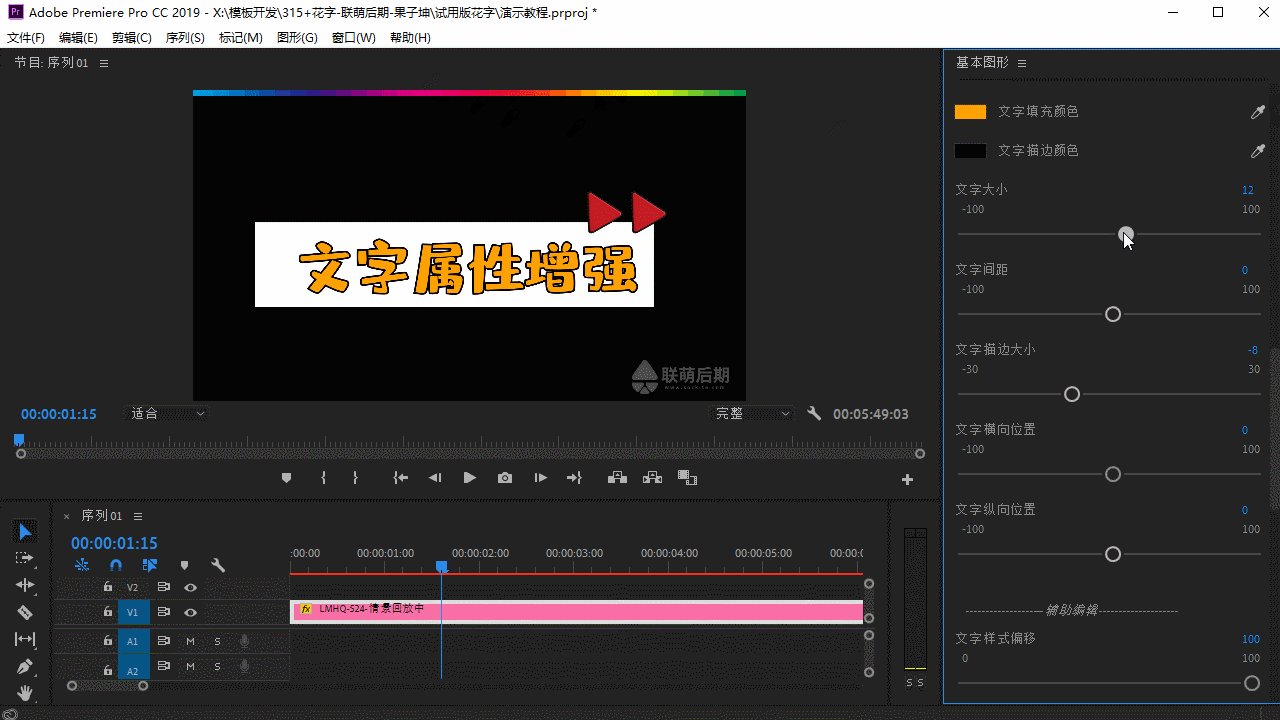
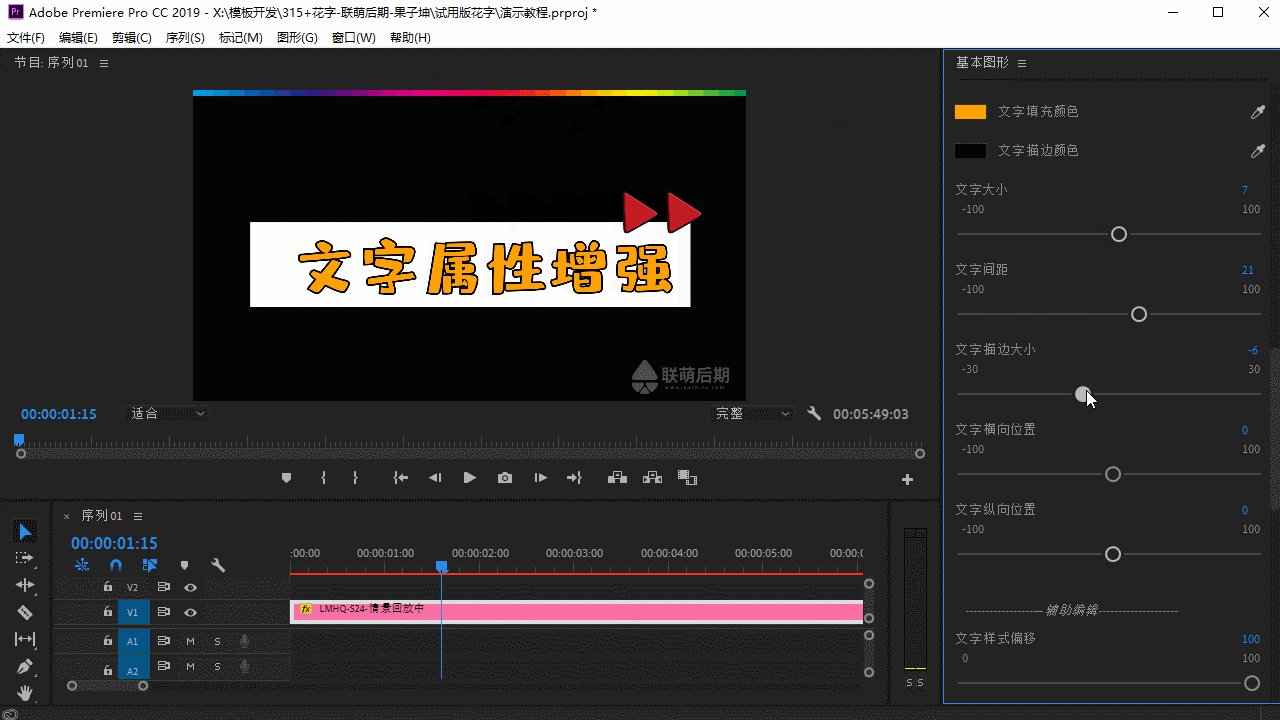
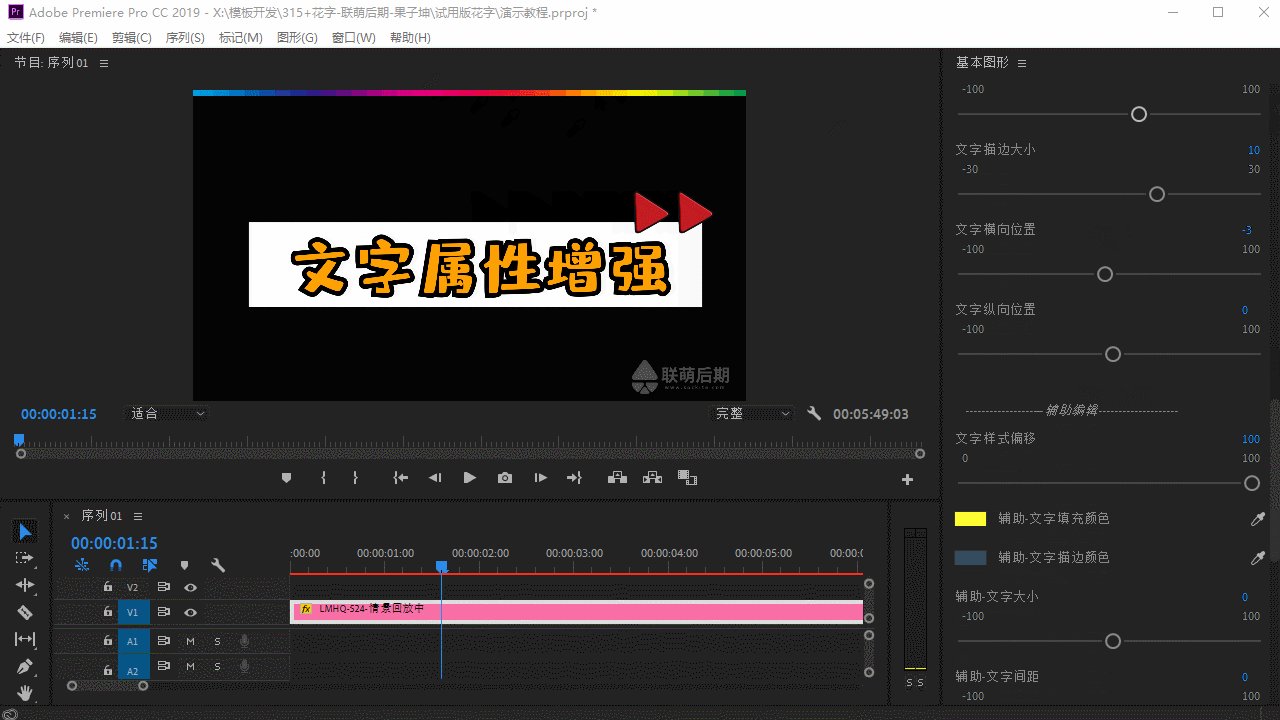
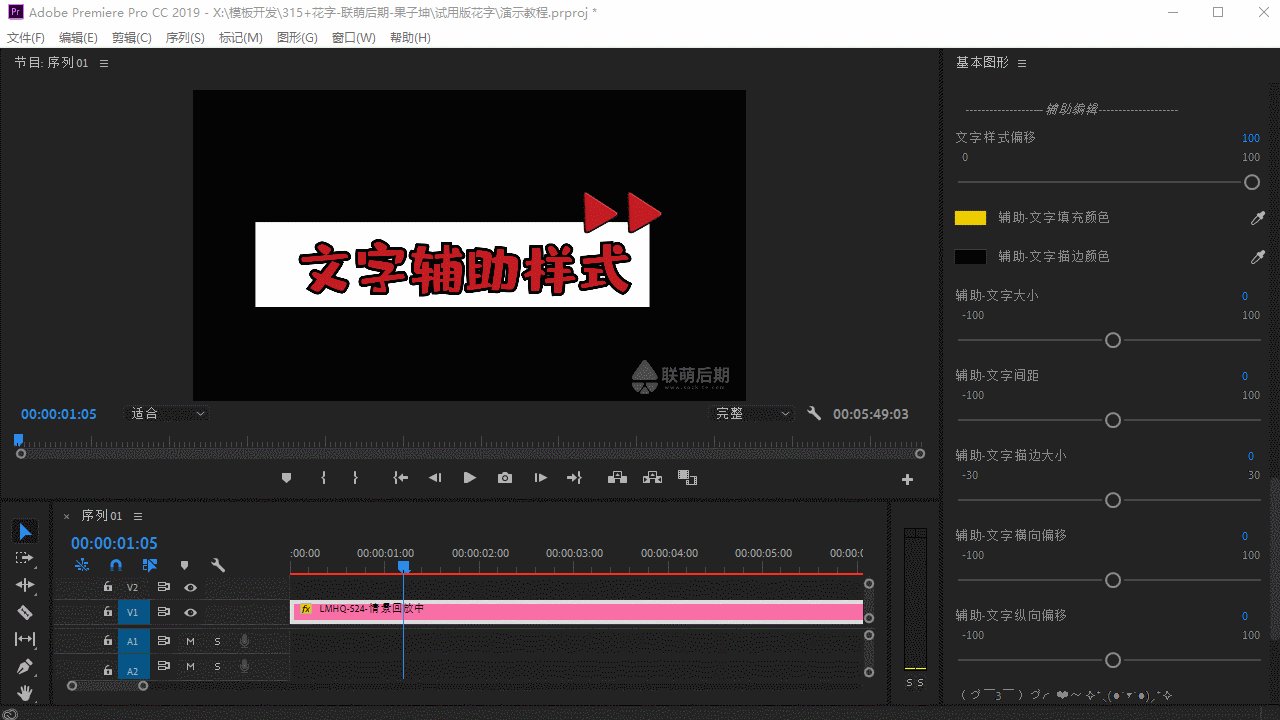
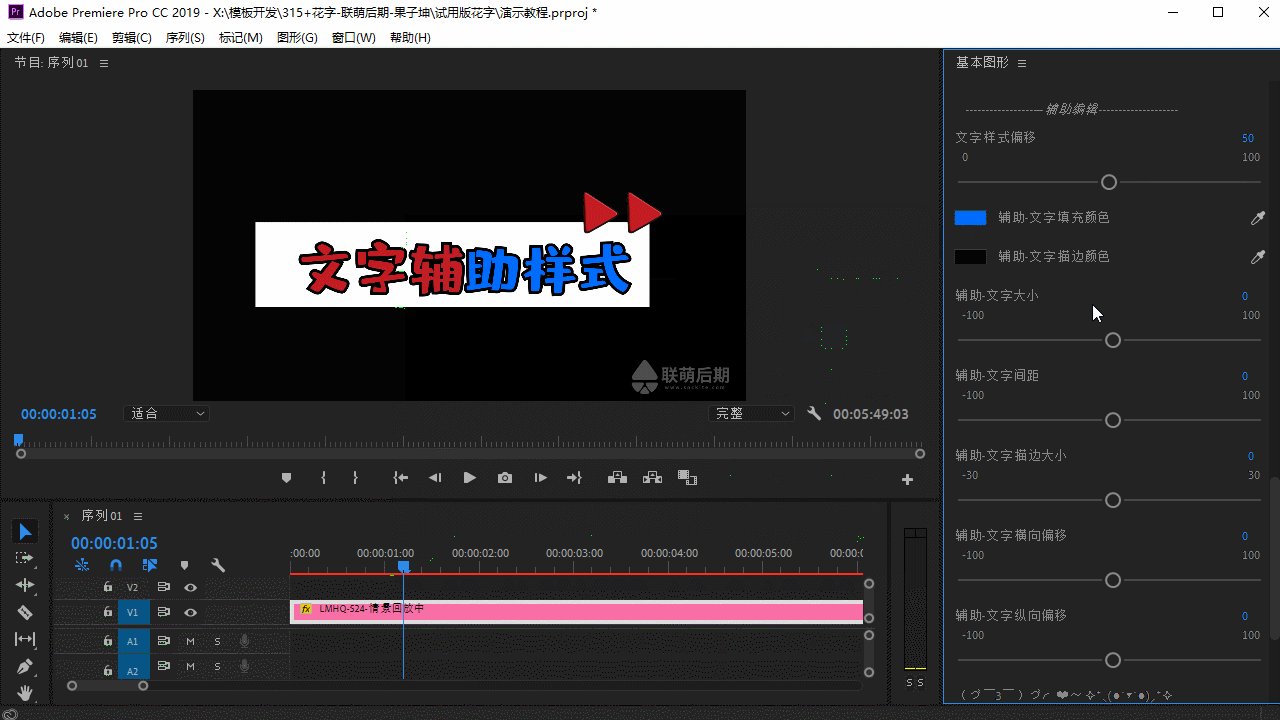
模板下载选择
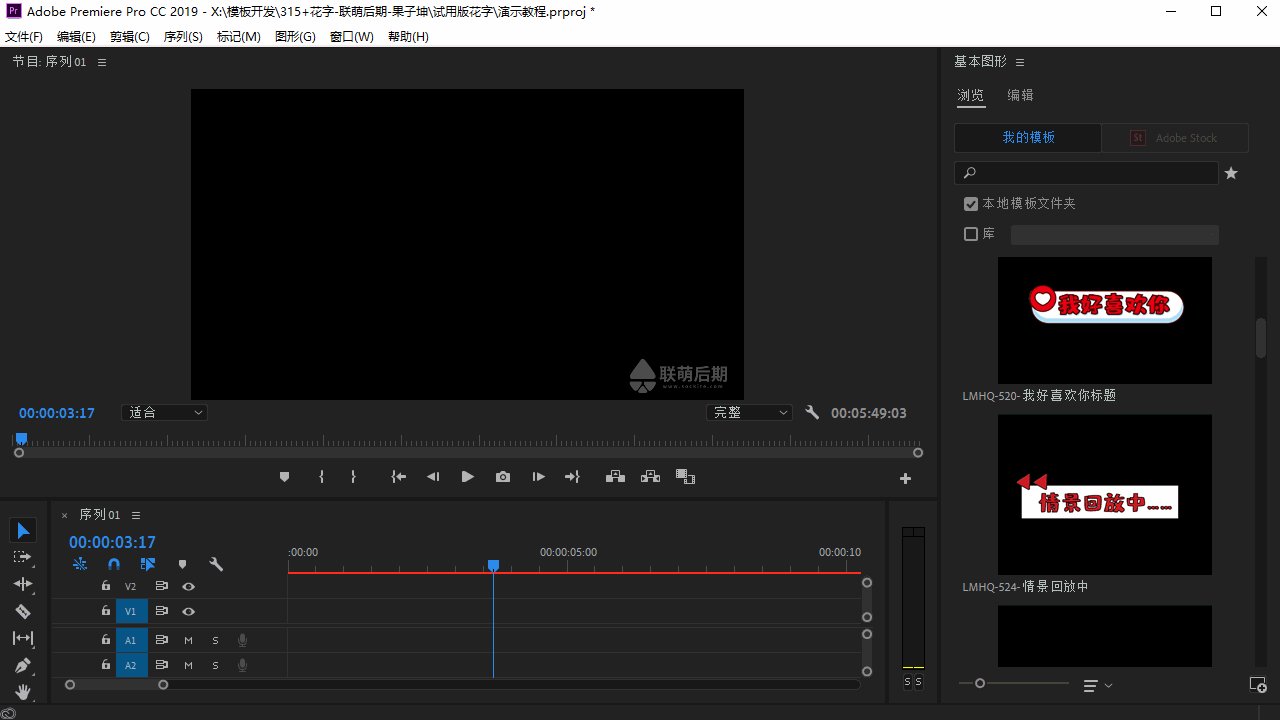
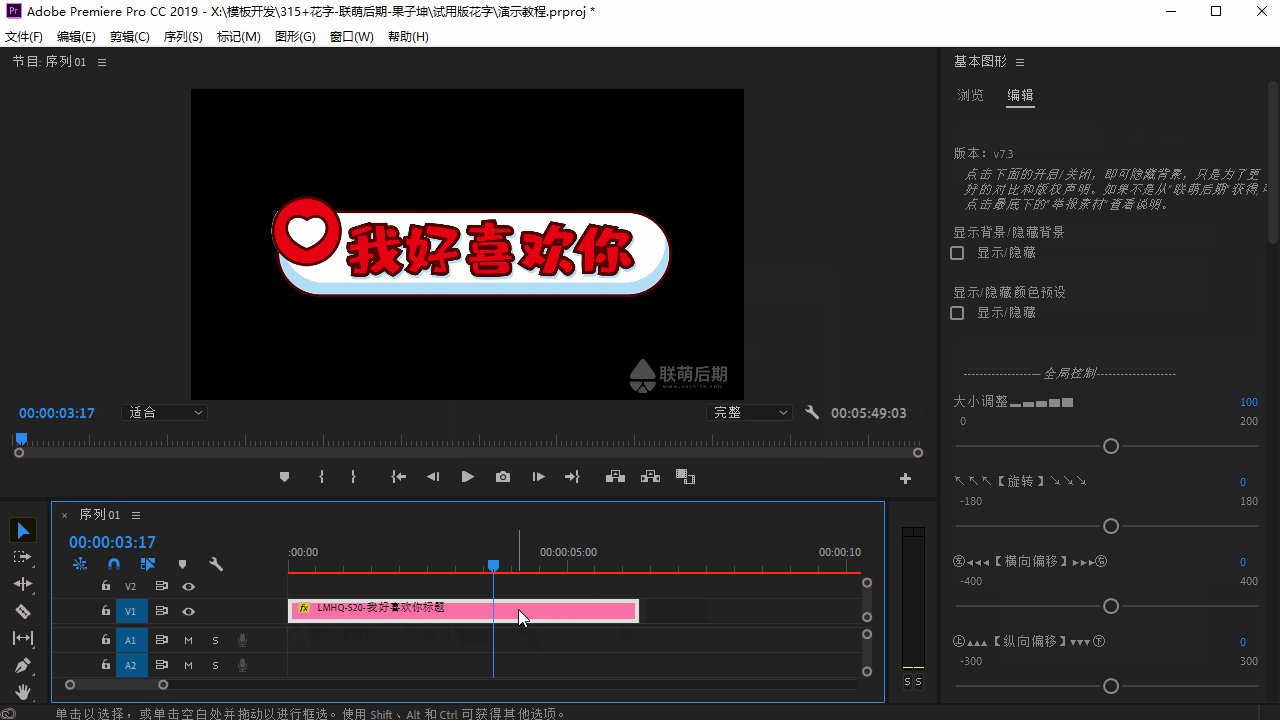
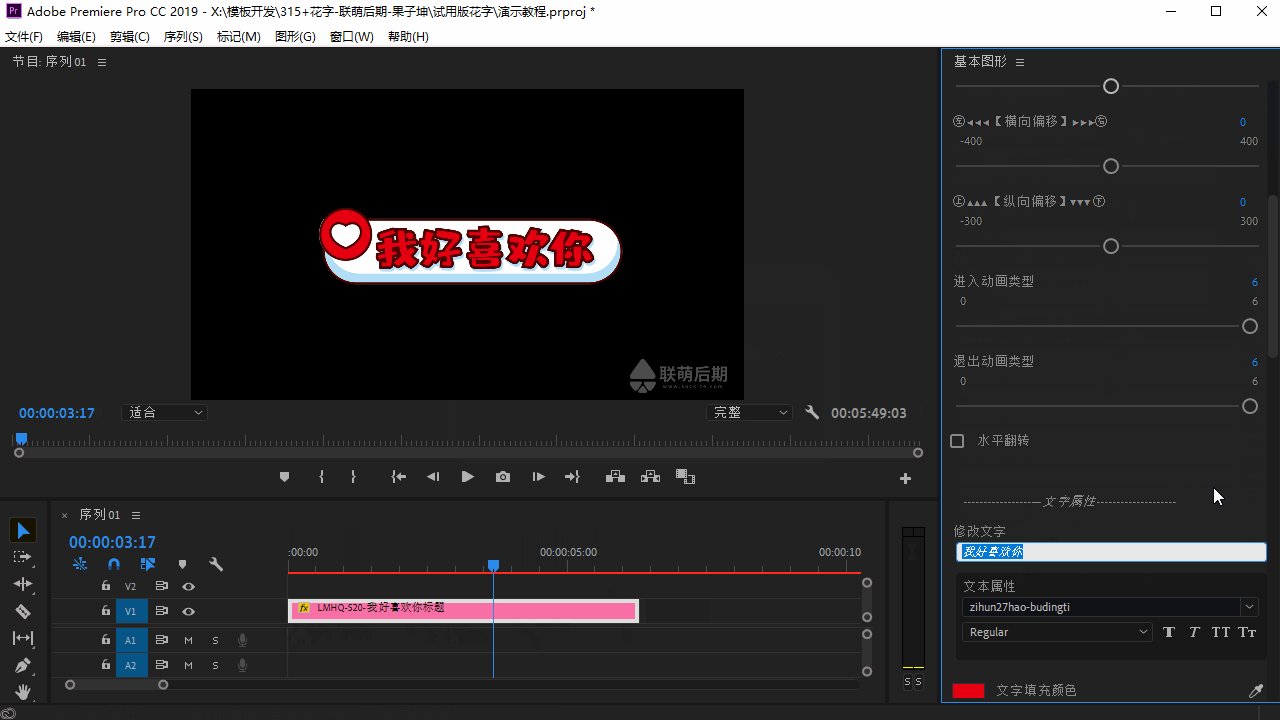
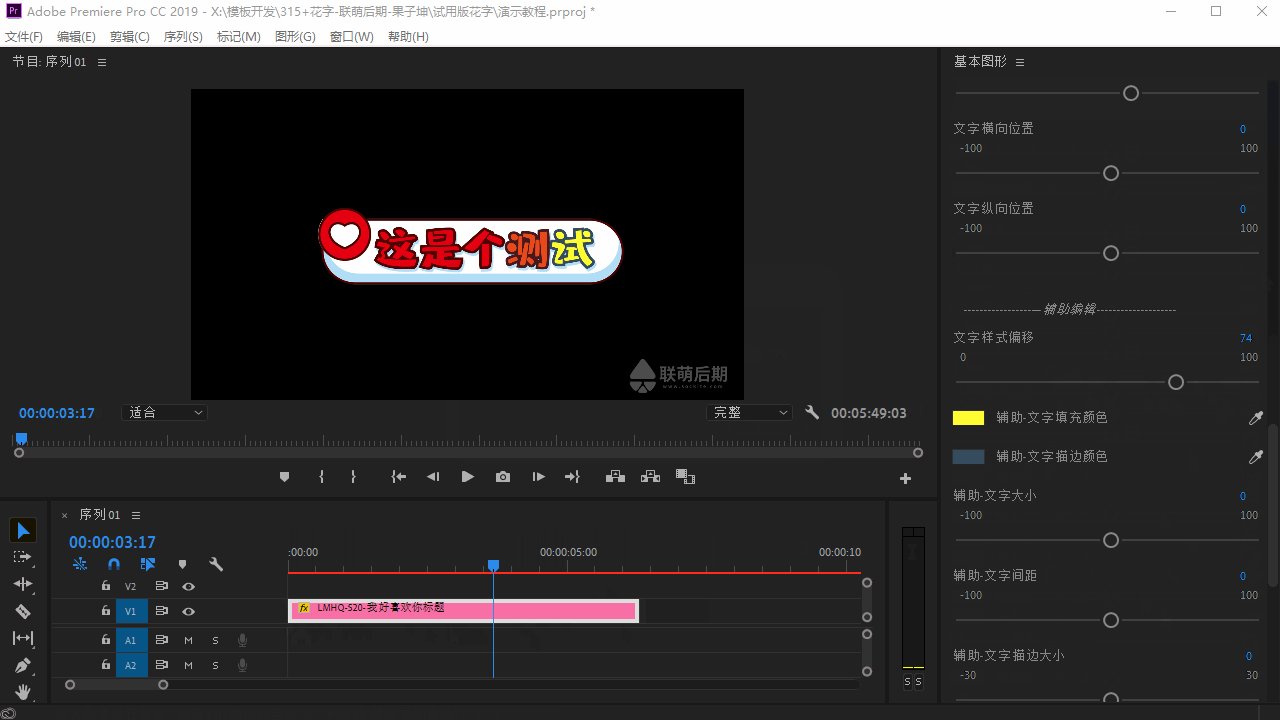
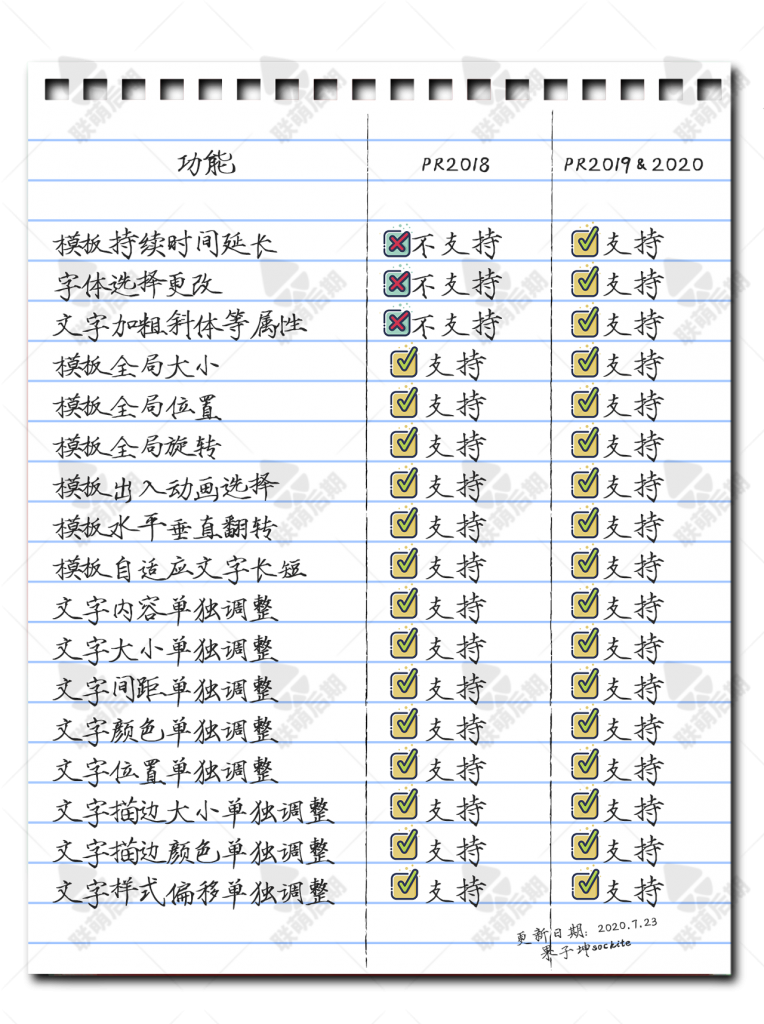
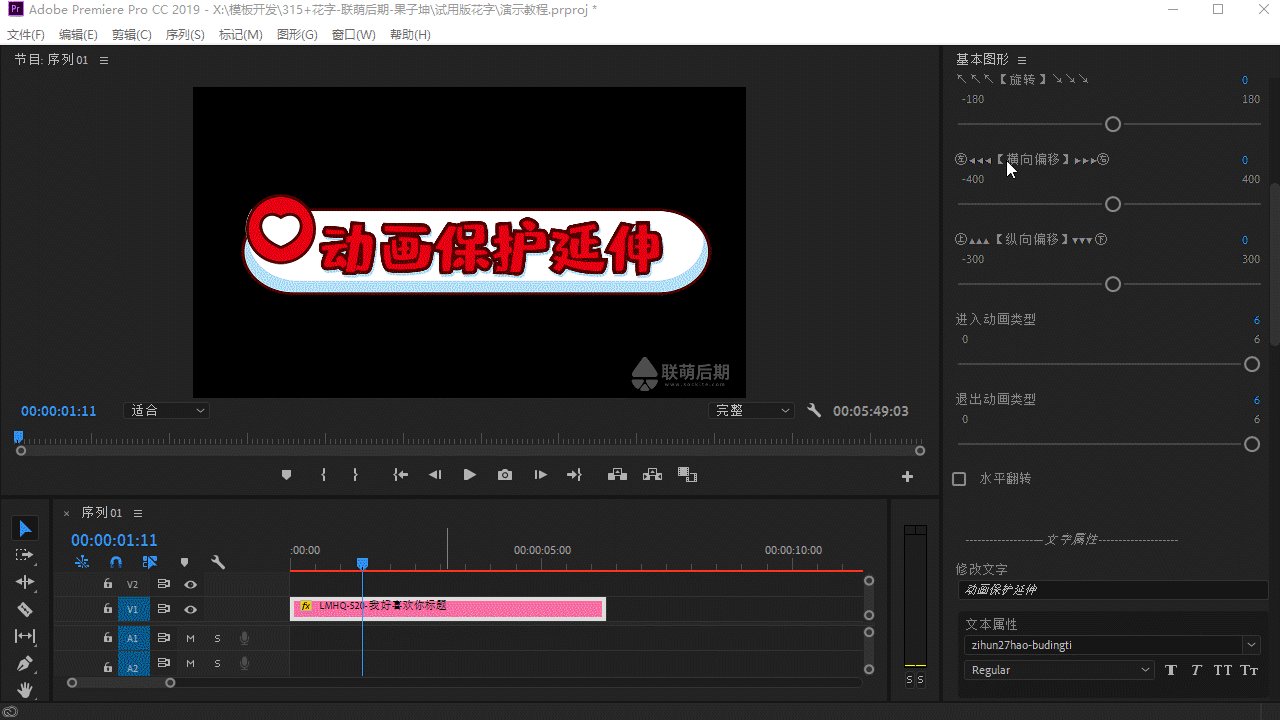
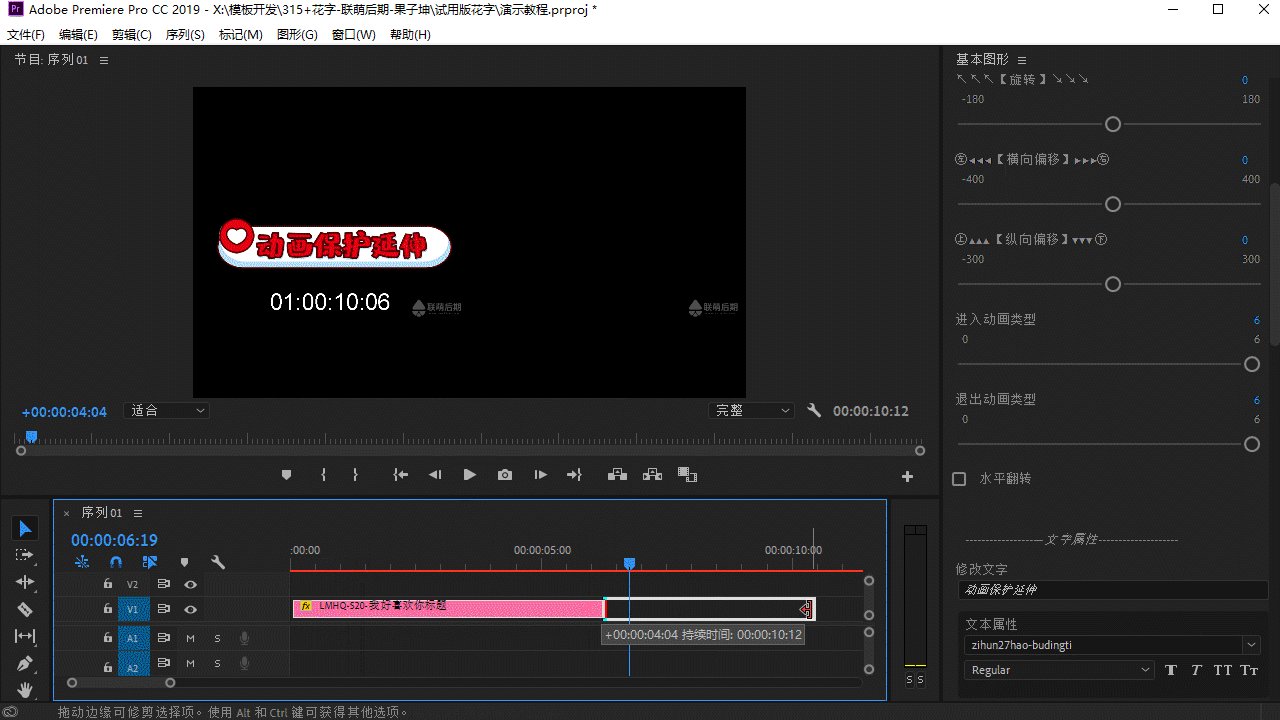
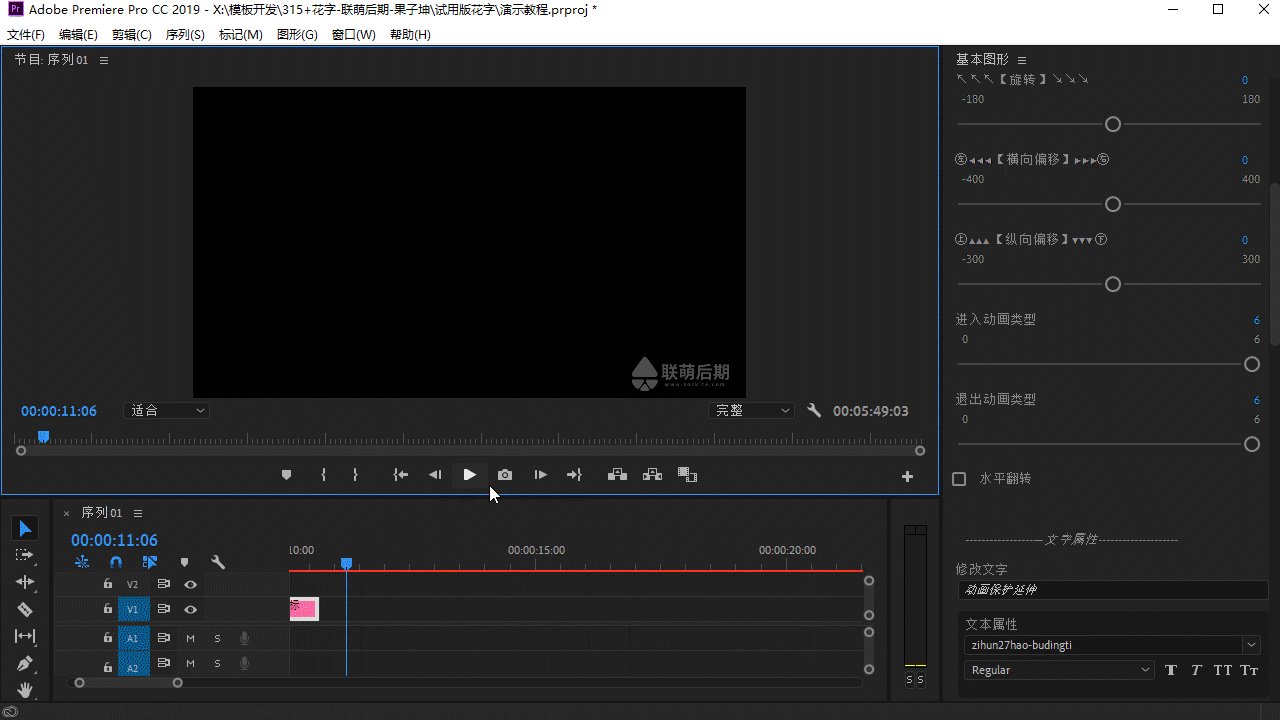
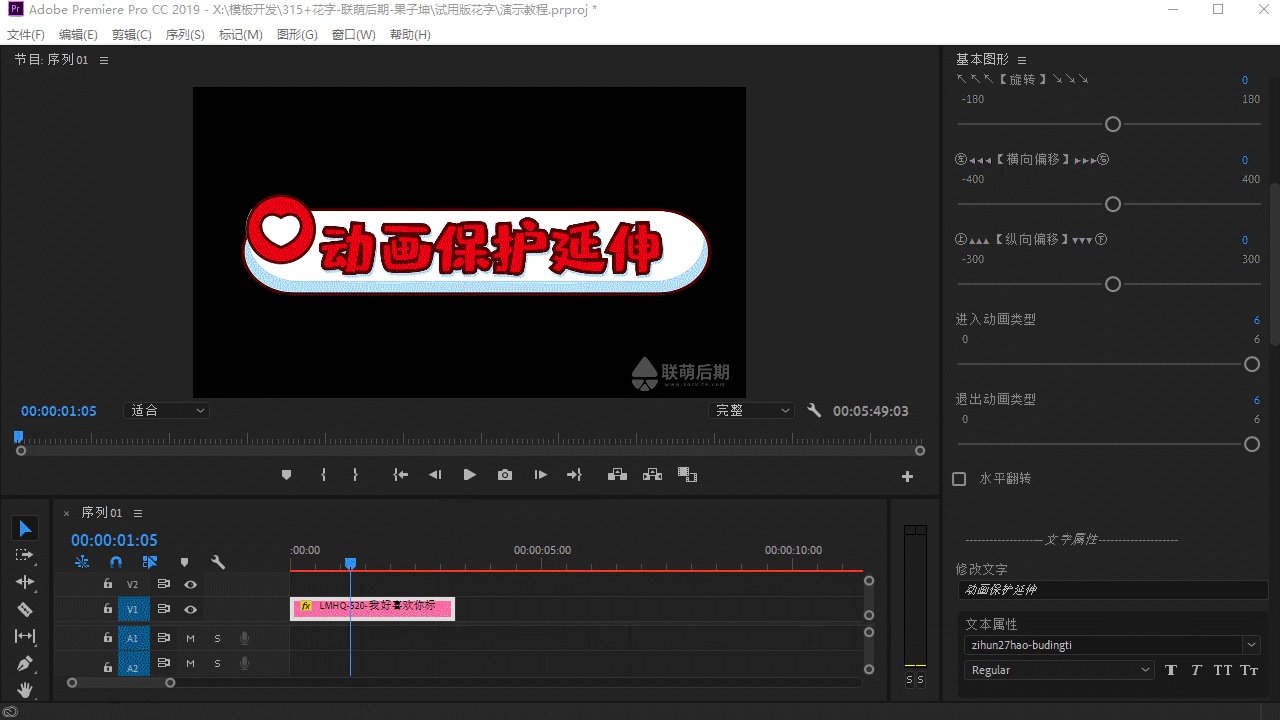
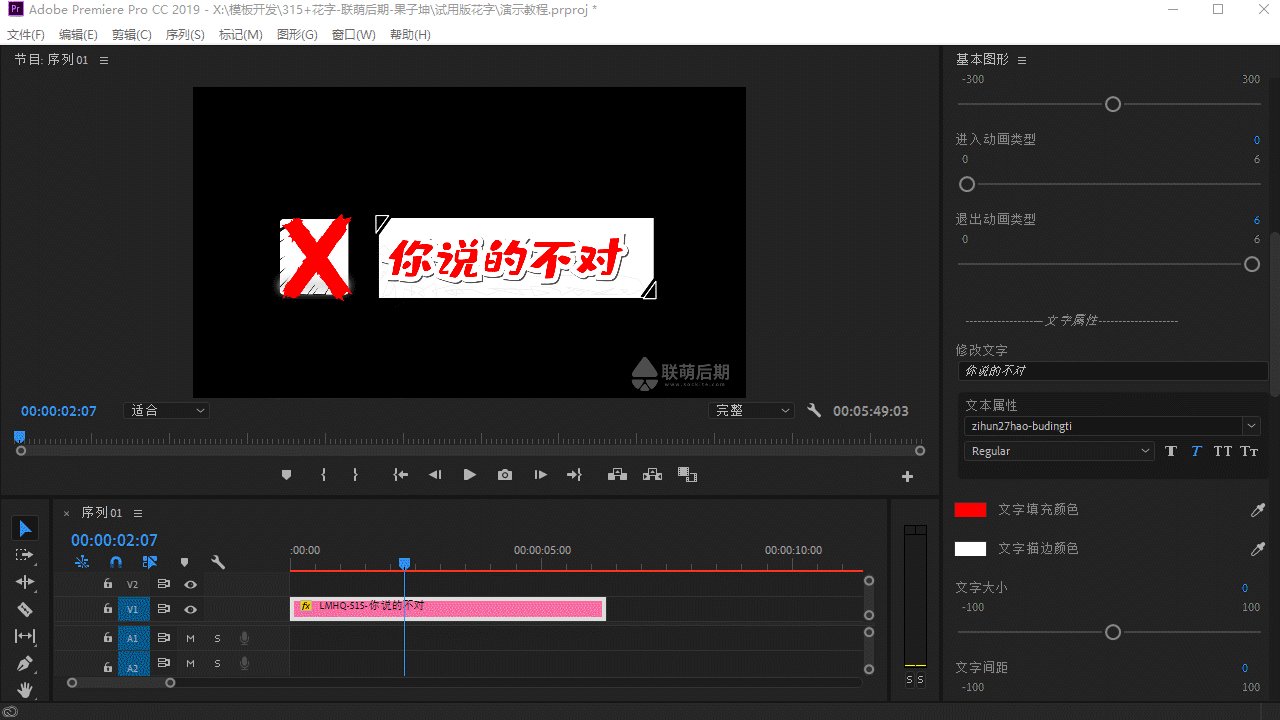
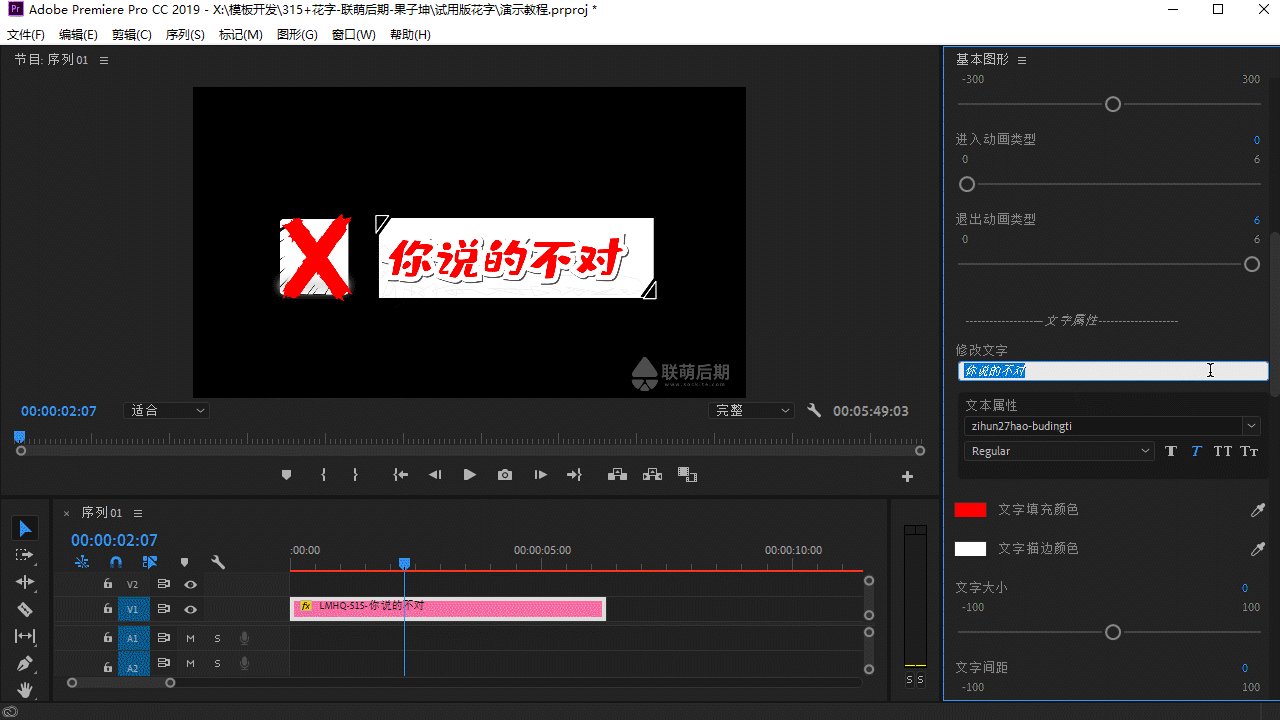
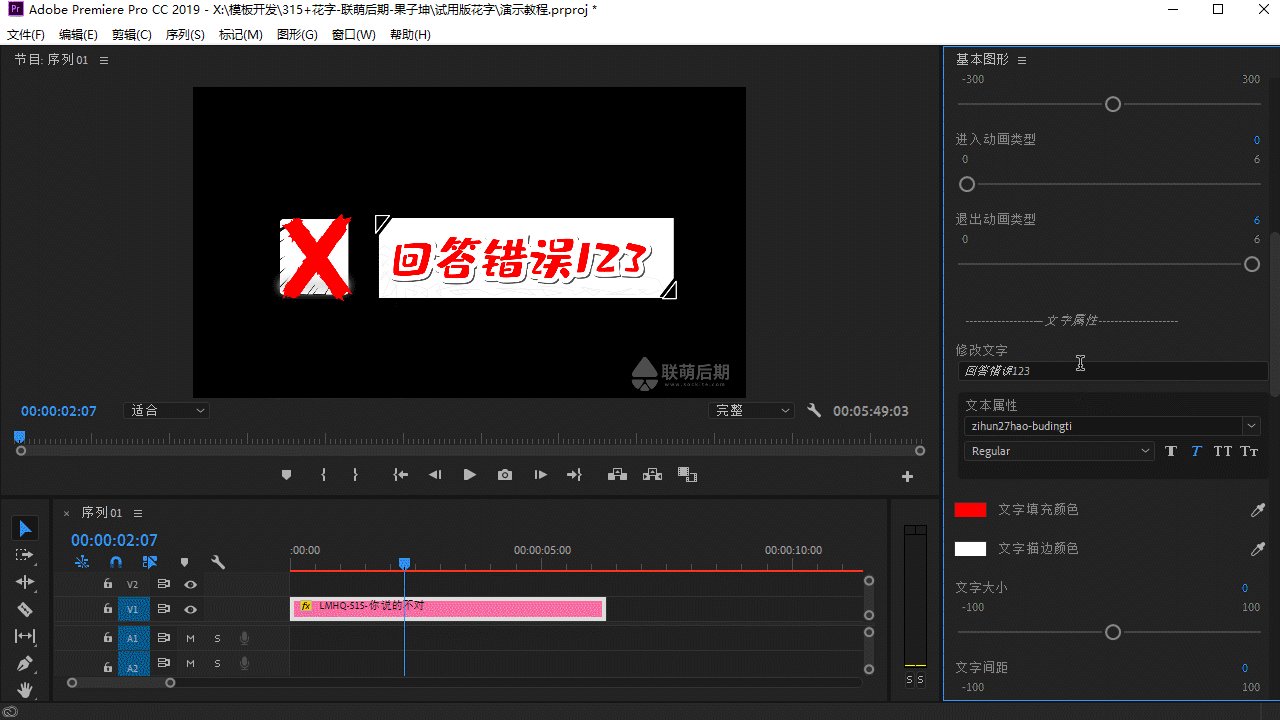
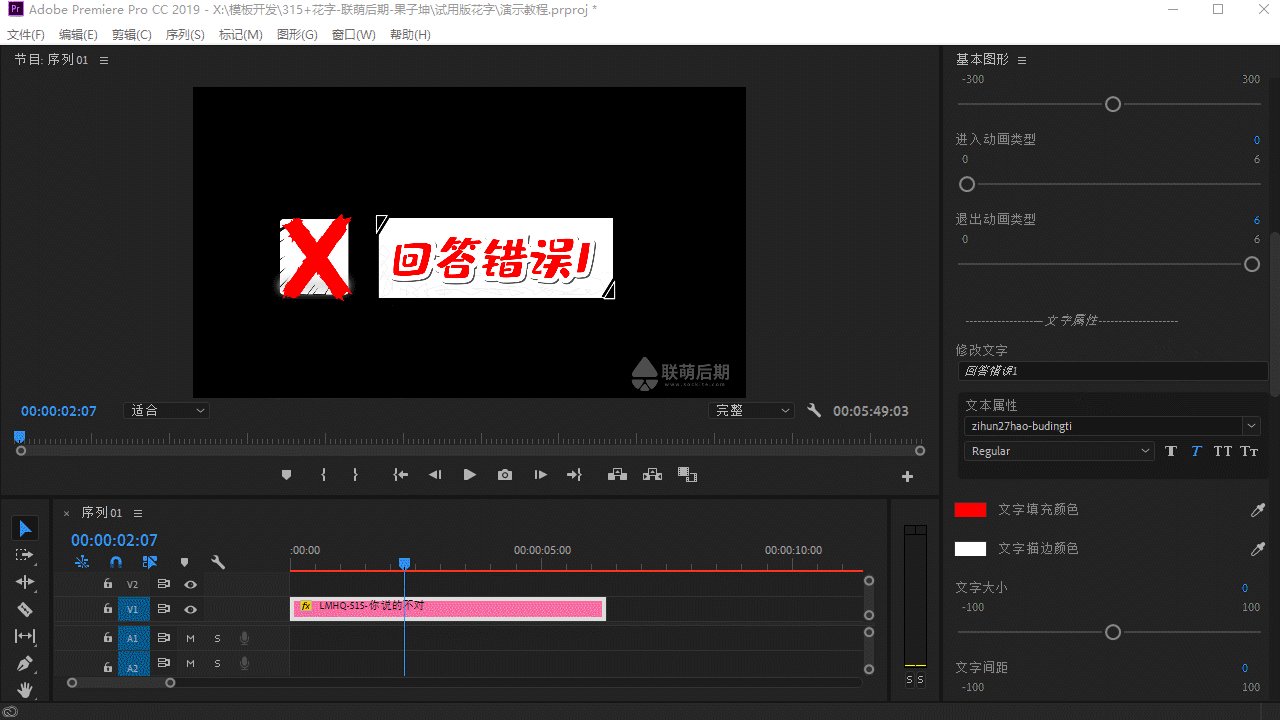
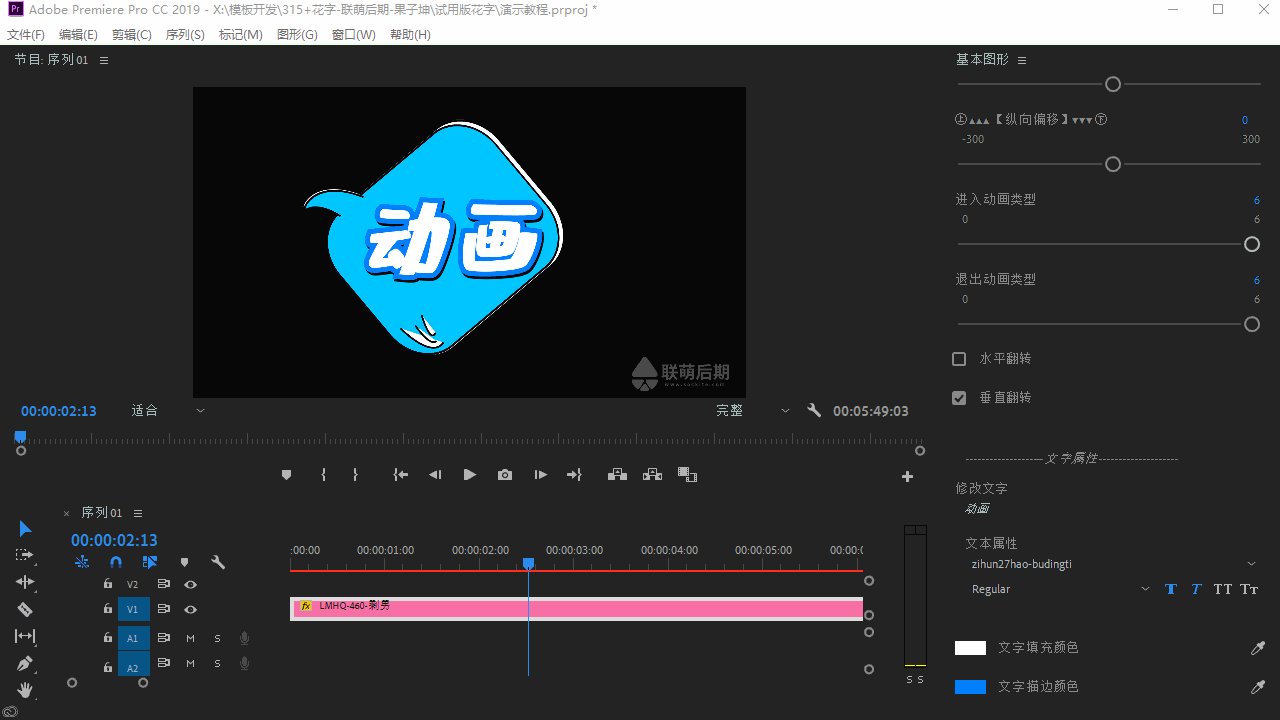
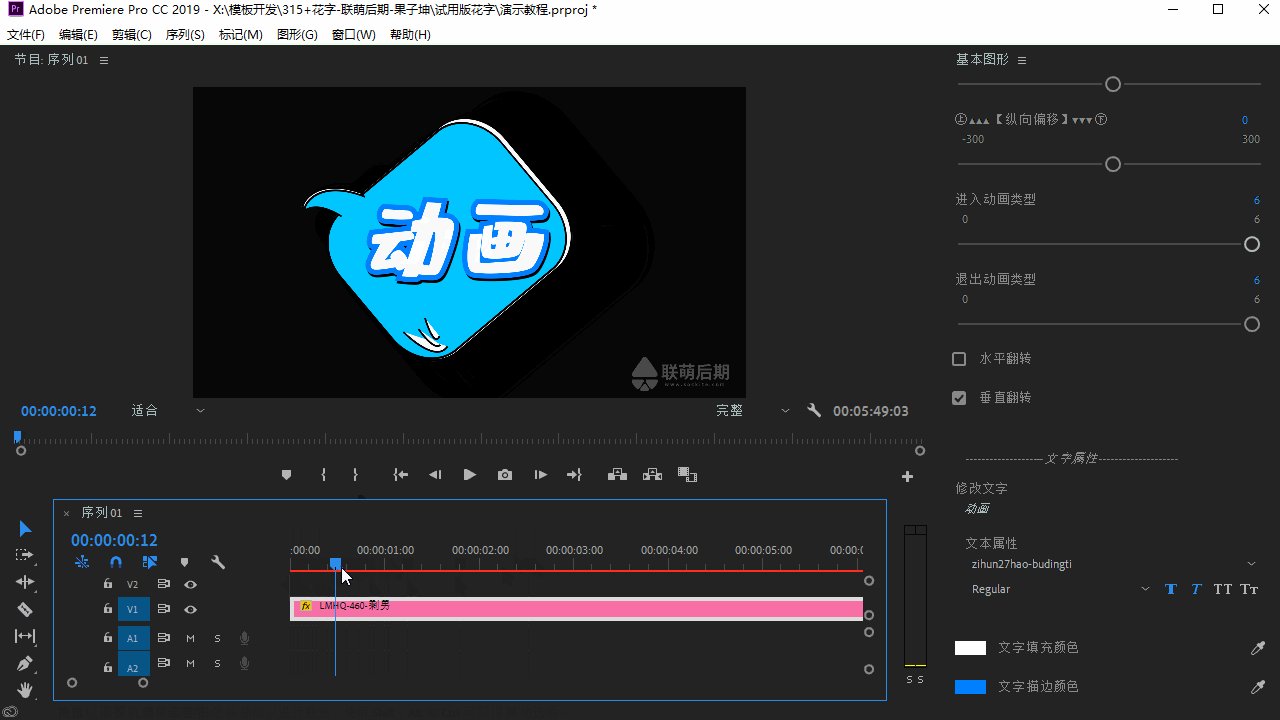
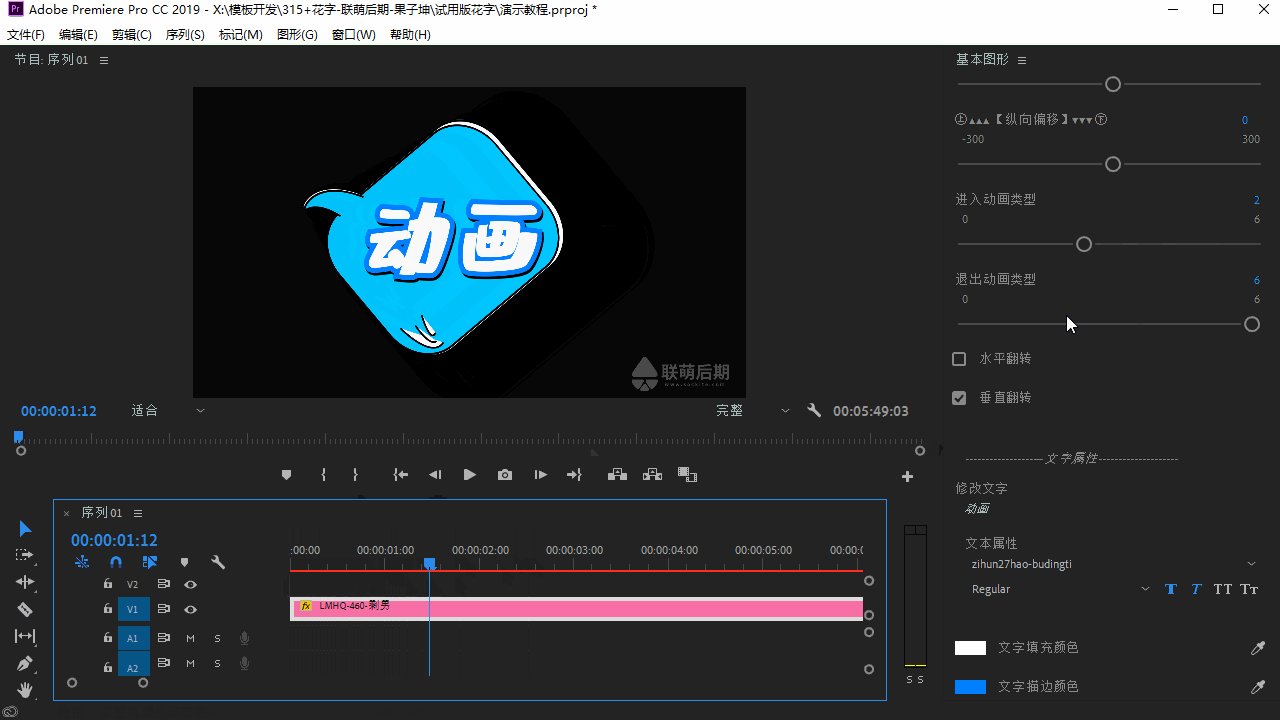
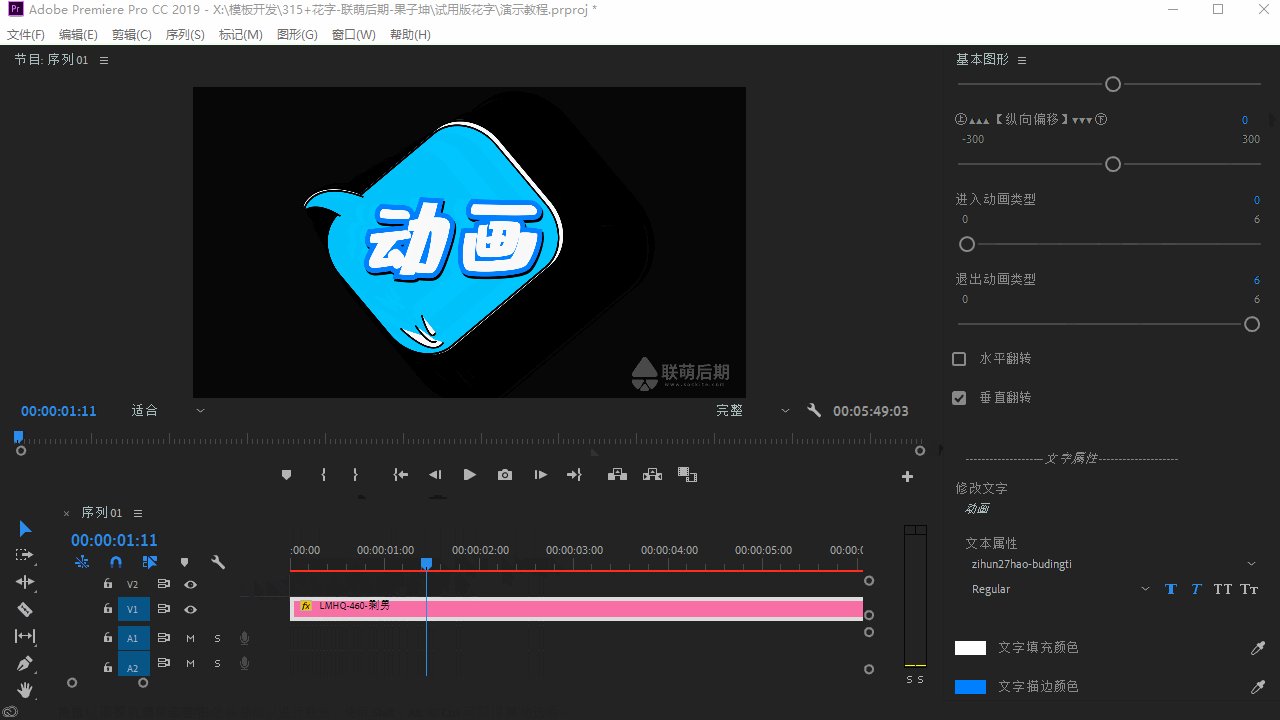
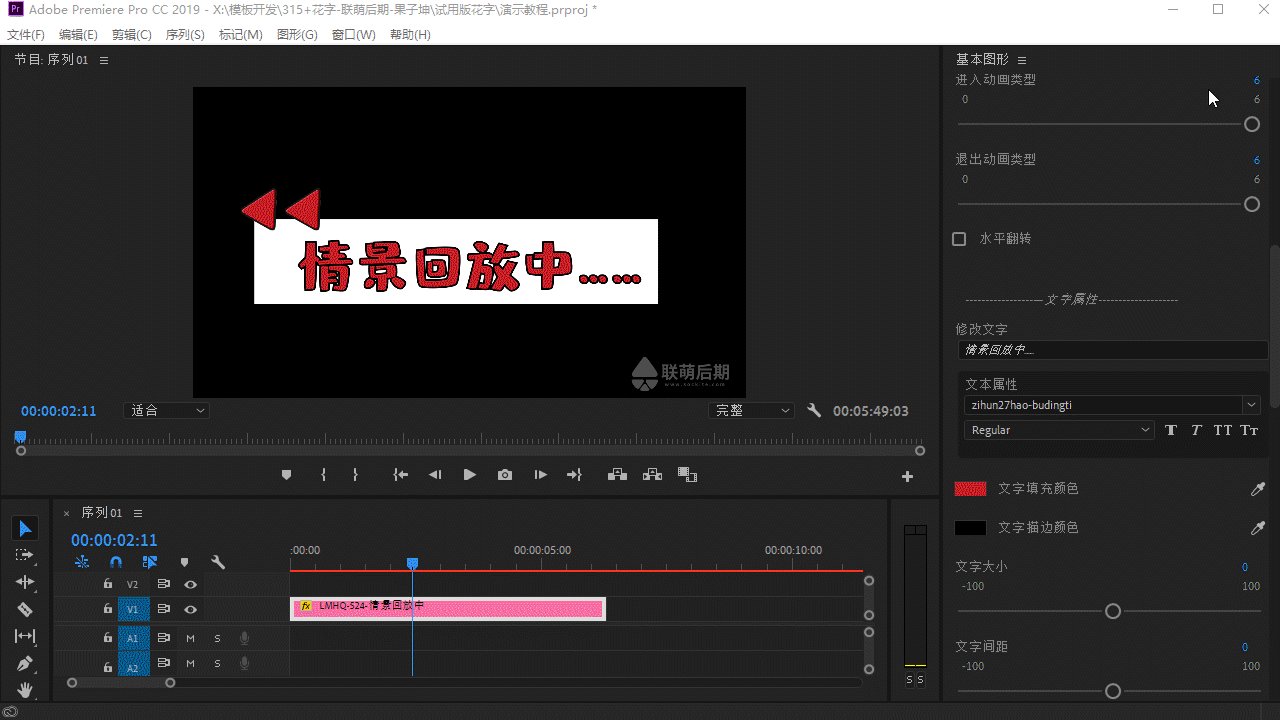
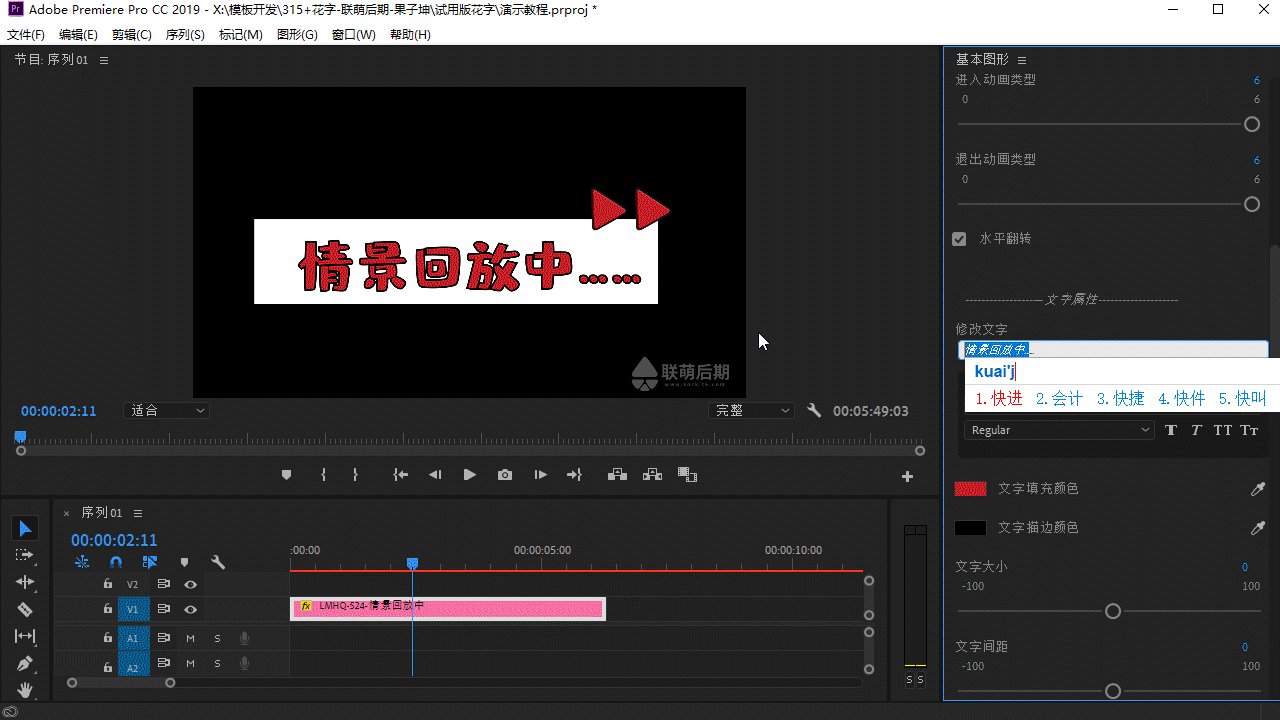
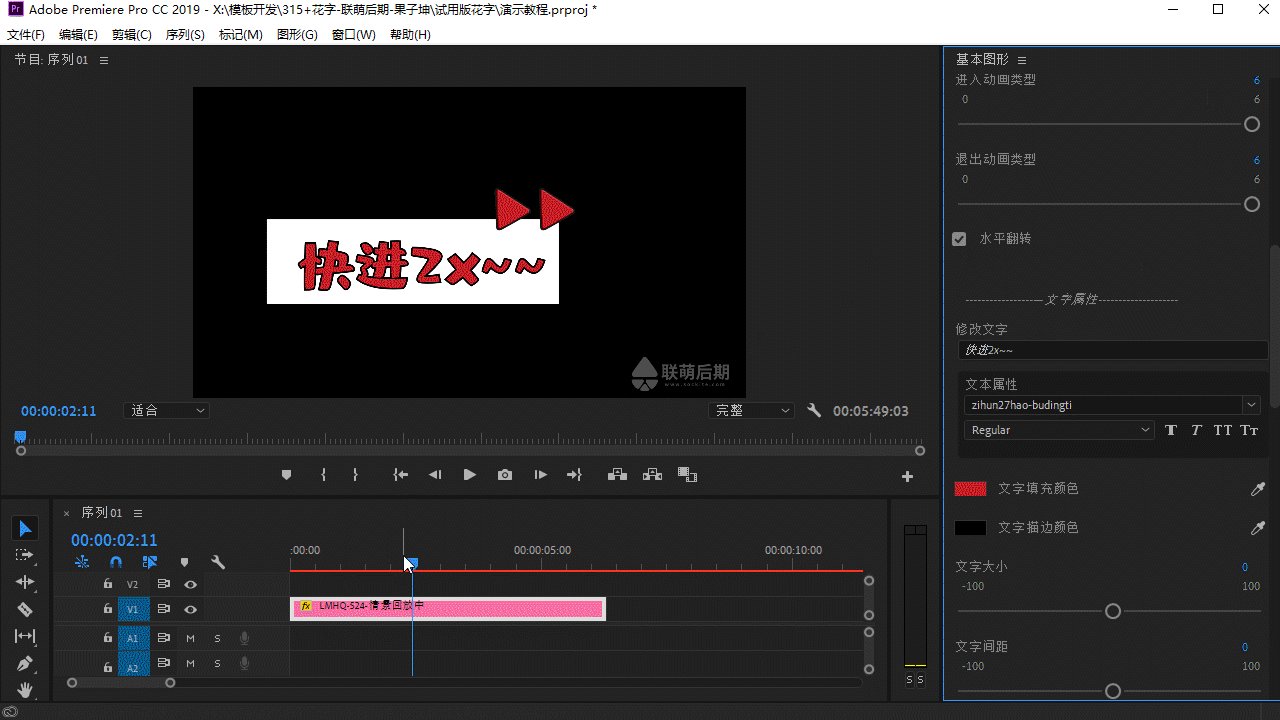
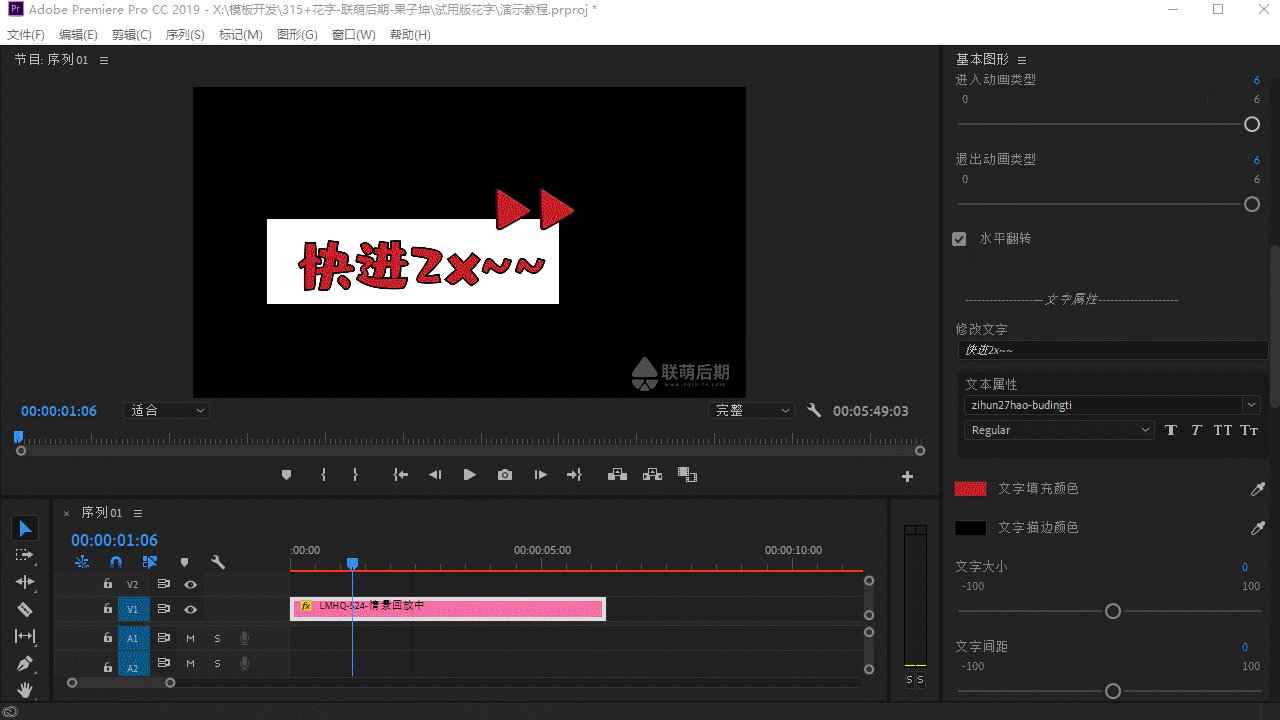
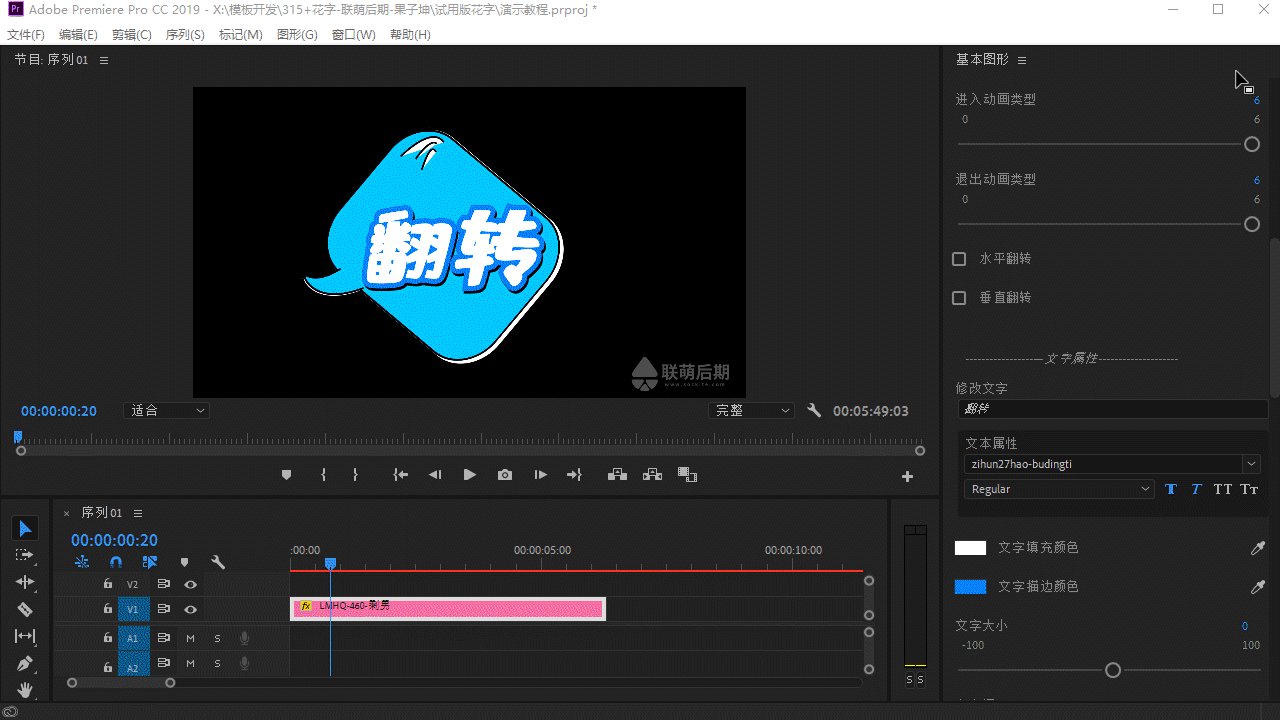
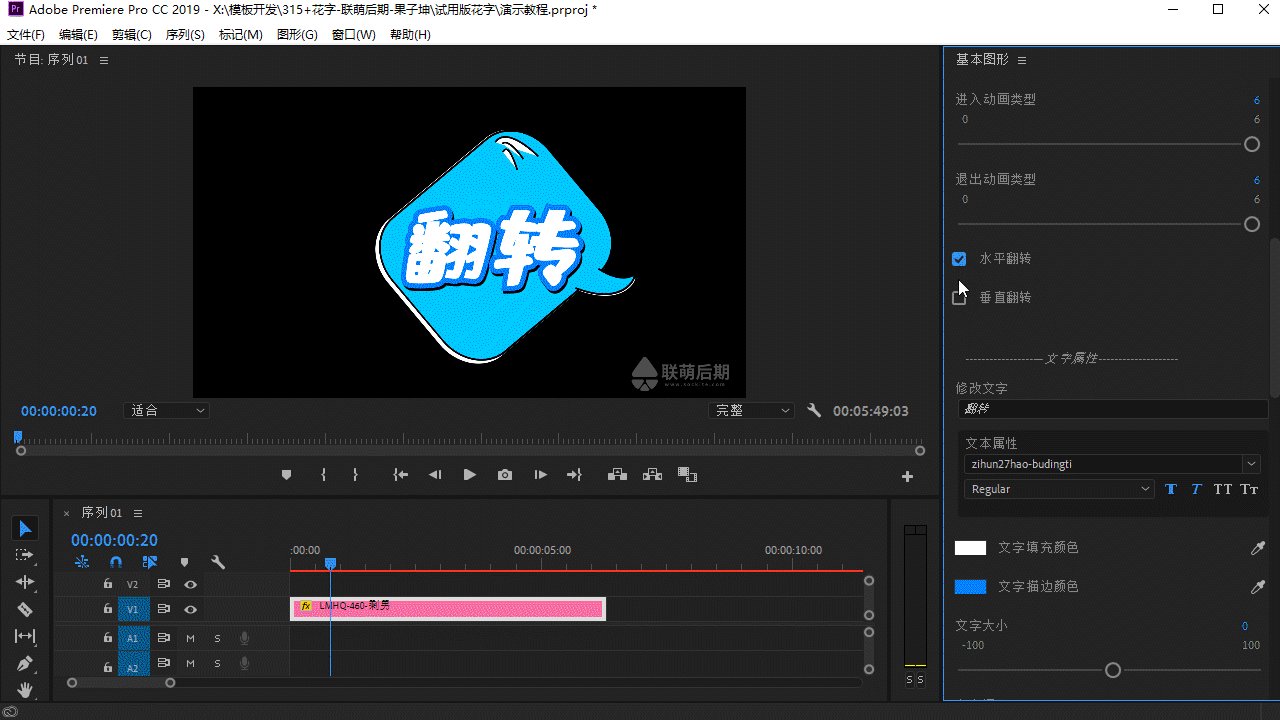
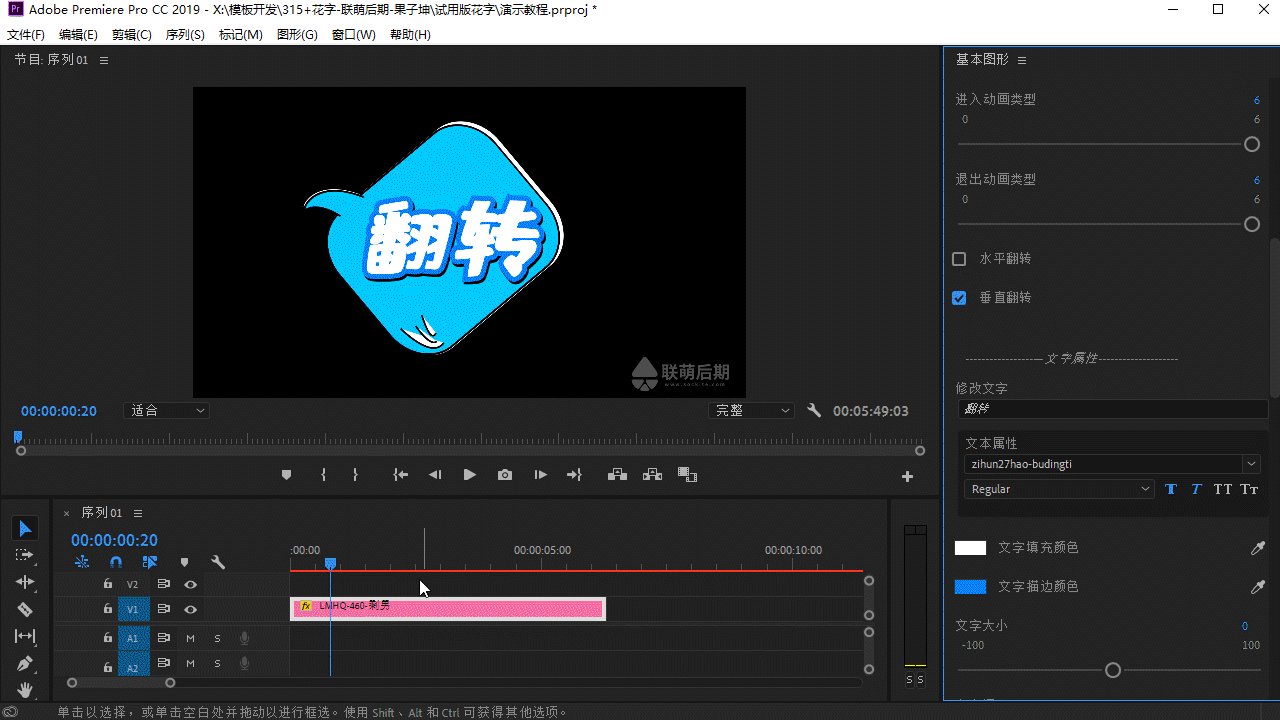
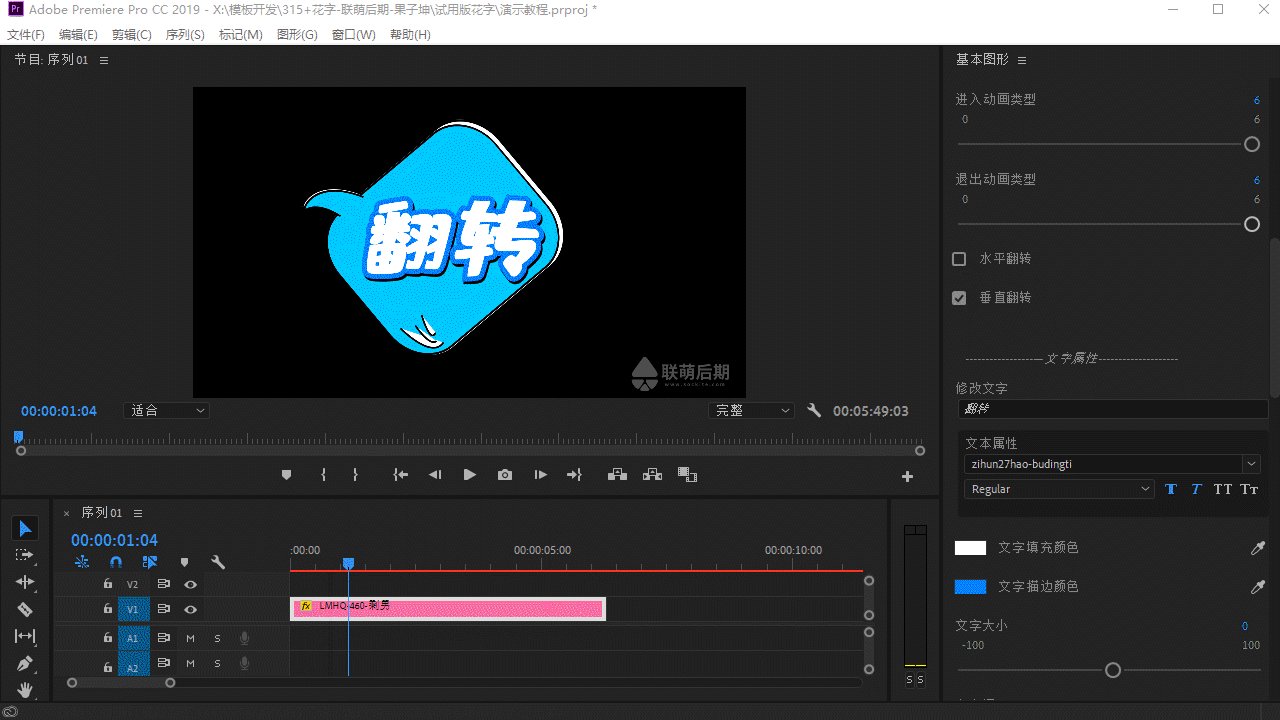
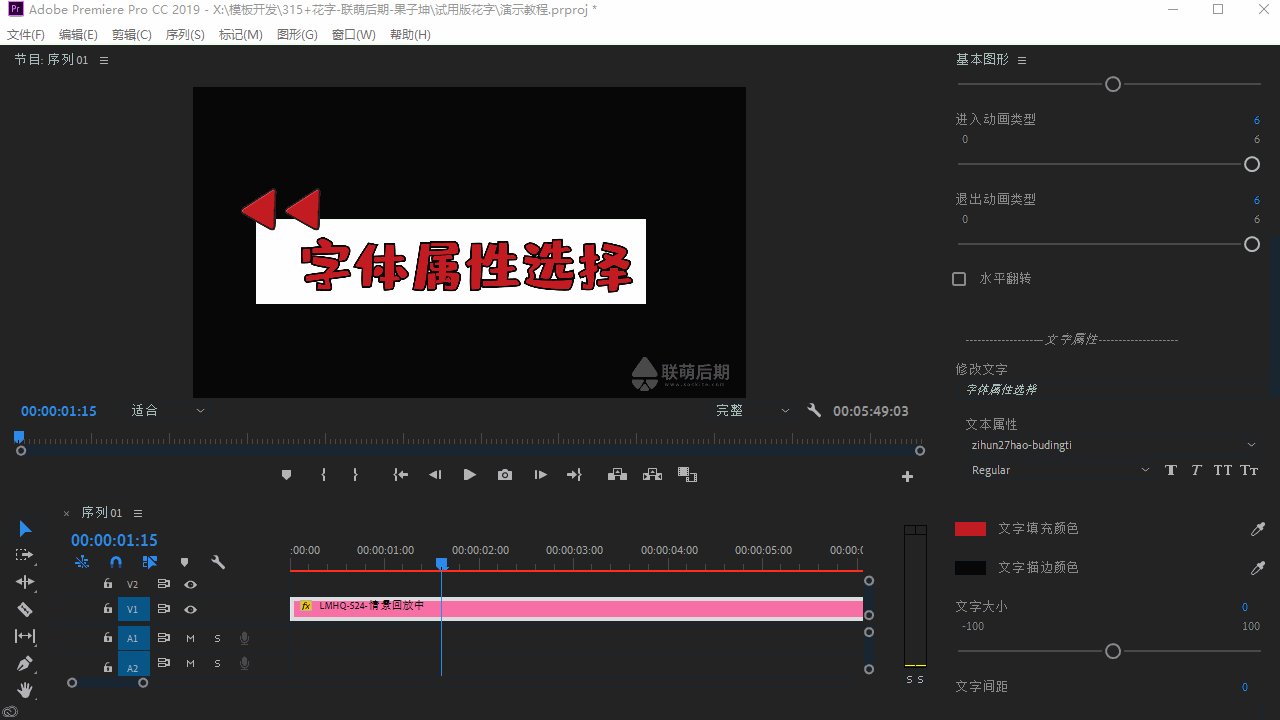
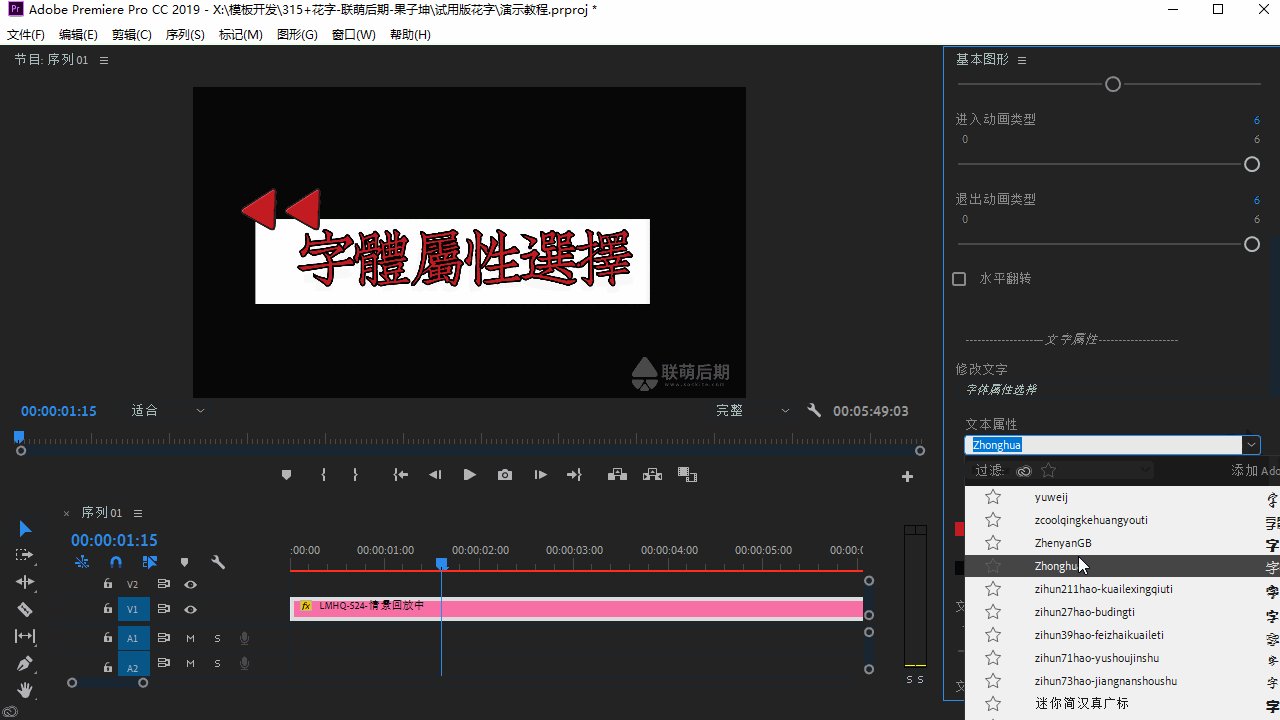
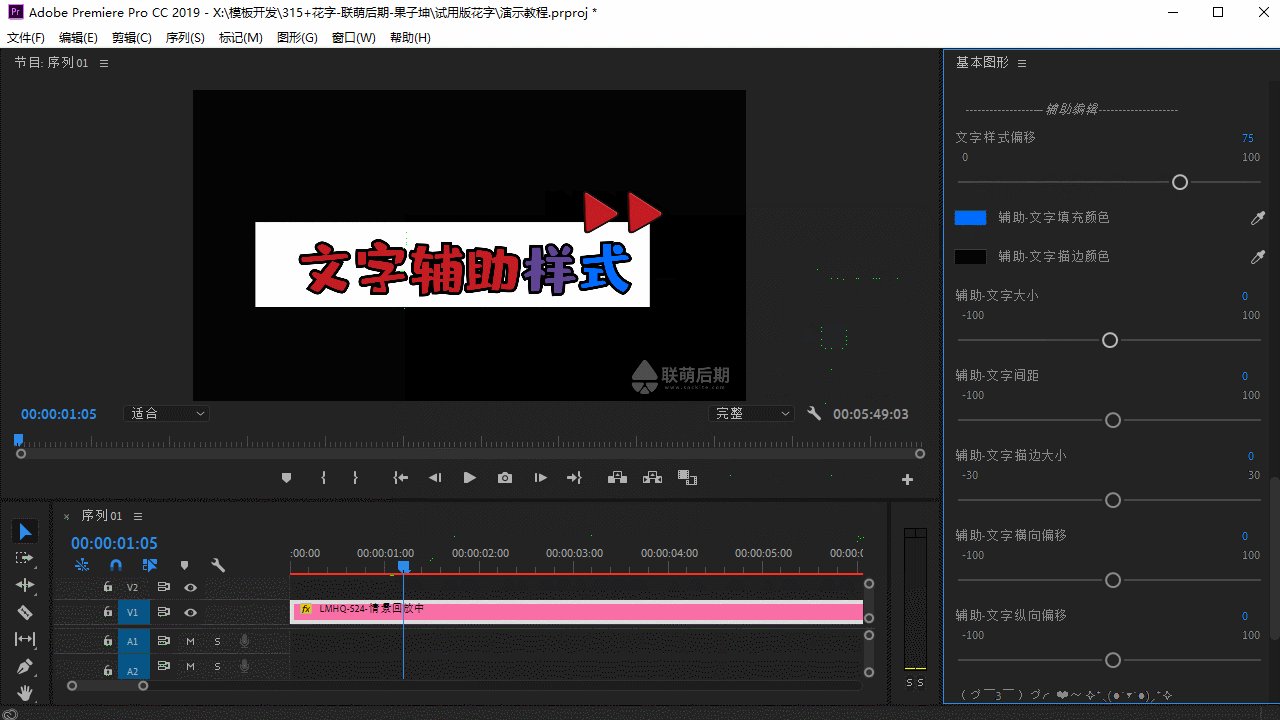
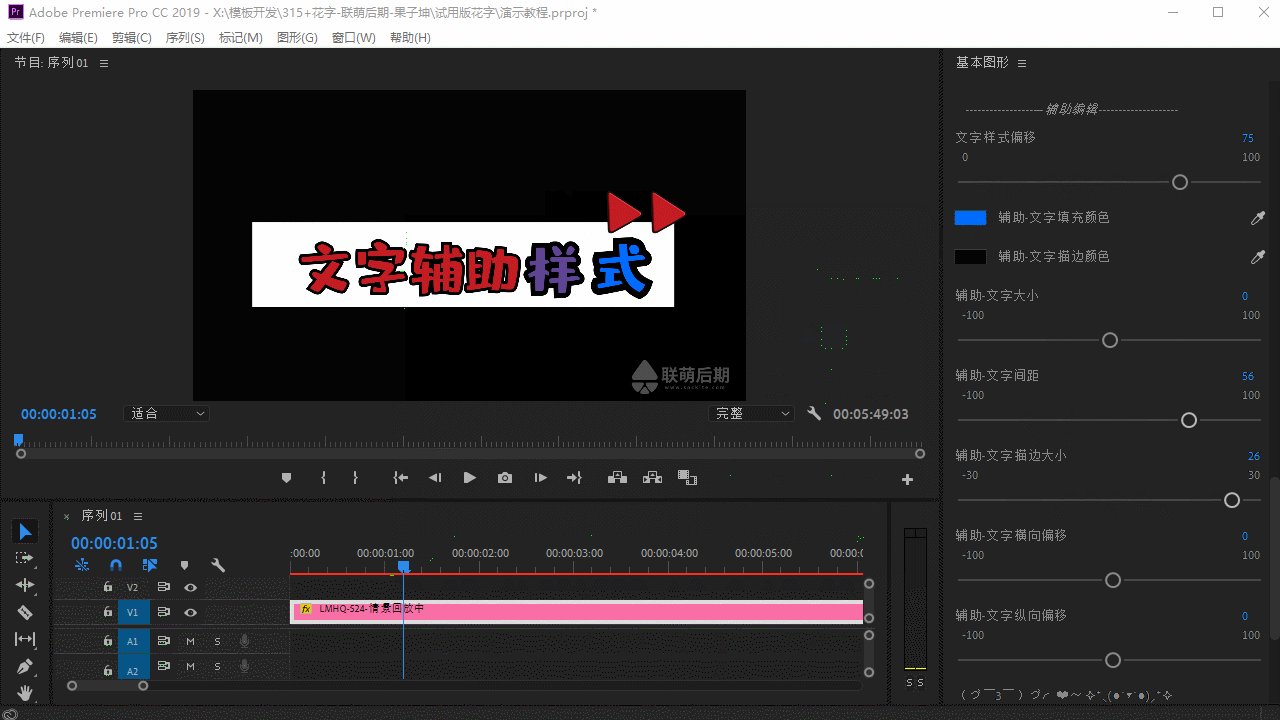
模板功能演示说明
这套模板总共为7个合集,2018版横版和竖版,2019、以上的横版和竖版,
每一个的合集大小不到200M、真正意义上的做到了矢量压缩,
第七个版本是2020以及以上的版本,全部采用lmbox凌萌盒扩展管理。预览创建非常方便。
并不是素材越大质量越好,素材太大,渲染加载慢不说,你宝贵的c盘立马爆满。
做后期的都知道“”矢量“”是什么意思,不做解释,因为我们做到了,模板大小就是见证!
每一个版本我们都有记录,如果您买到和我们面板一样的模板,那么有可能是我们的历史版本被改了名字而已。
https://shop.sockite.com/history
如果无法辨别,联系我,现场给你演示解包,让你知道我每天遇到的是那些神仙同行。
送给同行的一句话:
请不要模仿和抄袭,甚至是欺骗消费者,谁是原创一看页面设计就知道到了,
国内做基本图形花字谁最早,一看哔哩哔哩就知道了,投稿时间不能改的。
2018年1月录制的基本图形教程:
https://www.bilibili.com/video/BV14W411i78F
2018年报11月份制作的这款合集v3版本:
https://www.bilibili.com/video/BV1Kt411X7jV
最后,给个悬赏:如果谁能在b站找到比我投稿花字视频更早的演示,我们工作室的项目全部打包带走。
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
文章内容底部版权信息













评论(0)